v-model是 Vue3.js 中一個用來實現雙向資料綁定的指令。它通常用在表單元素上,以便將表單輸入的值與 Vue 實例中的資料屬性進行同步。當使用v-model時,Vue 會將表單元素的值綁定到指定的資料屬性上,同時也會將資料屬性的變化反映到表單元素上。這意味著當使用者輸入資料時,表單元素的值會自動更新到 Vue 實例中的資料屬性上;同樣地,當資料屬性的值改變時,表單元素的值也會自動更新以反映這些變化。
基本用法
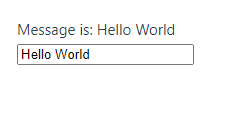
input
- 透過 ref 宣告一個 message 變數
- template 寫入測試輸出的 字串 方便於 html 上顯示
- 寫一個 支援 v-model 的 tag 利用 v-model 將 宣告的 message 放入形成變數綁定
<script setup>
import { ref } from 'vue'
const message = ref('')
</script>
<template>
<p> Message is: {{ message }}</p>
<input v-model="message" placeholder="edit me">
</template>從前端我們可以在 Input 中輸入 Hello World,這時候就可以看到 Message is Hello World 的字眼

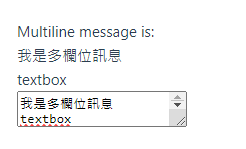
textarea
- 透過 ref 宣告一個 message 變數
- template 寫入測試輸出的 字串 方便於 html 上顯示
- 寫一個 支援 v-model 的 tag 利用 v-model 將 宣告的 message 放入形成變數綁定
<script setup>
import { ref } from 'vue'
const message = ref('')
</script>
<template>
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</template>

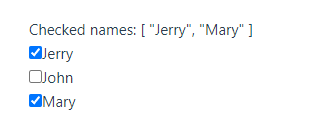
checkbox
- 透過 ref 宣告一個 checkList list 變數
- template 寫入測試輸出的 字串 方便於 html 上顯示
- 寫一個 支援 v-model 的 tag 利用 v-model 將 宣告的 list 放入形成變數綁定
- checkbox v-model 可以將多個複選框綁定到同一個數組或集合的值
<script setup>
import { ref } from 'vue'
const checkList = ref([])
</script>
<template>
<div>Checked names: {{ checkList }}</div>
<p>
<input type="checkbox" id="Jerry" value="Jerry" v-model="checkList" />
<label for="Jerry">Jerry</label>
</p>
<p>
<input type="checkbox" value="John" v-model="checkList" />
<label for="john">John</label>
</p>
<p>
<input type="checkbox" value="Mary" v-model="checkList" />
<label for="Mary">Mary</label>
</p>
</template>
radio
- 透過 ref 宣告一個 pick 變數
- template 寫入測試輸出的 字串 方便於 html 上顯示
- 寫一個 支援 v-model 的 tag 利用 v-model 將 宣告的 pick 放入形成變數綁定
- radio v-model 可將其 value 值 綁定到變數上
<script setup>
import { ref } from 'vue'
const picked = ref('One')
</script>
<template>
<div>Picked: {{ picked }}</div>
<p>
<input type="radio" id="one" value="One" v-model="picked" />
<label for="one">One</label>
</p>
<p>
<input type="radio" id="two" value="Two" v-model="picked" />
<label for="two">Two</label>
</p>
</template>
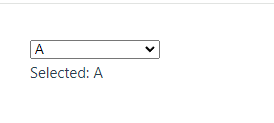
select
- 透過 ref 宣告一個 selected 變數
- template 寫入測試輸出的 字串 方便於 html 上顯示
- 寫一個 支援 v-model 的 tag 利用 v-model 將 宣告的 selected 放入形成變數綁定
- select v-model 可將其 value 值 綁定到變數上
<script setup>
import { ref } from 'vue'
const selected = ref('')
</script>
<template>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select><br/>
<span> Selected: {{ selected }}</span>
</template>