Vue3 使用基於HTML 的模板語法,使我們能夠聲明式地將其元件實例的資料綁定到呈現的DOM 上。所有的Vue 範本都是在語法層面合法的HTML,可以被符合規範的瀏覽器和HTML 解析器解析。在底層機制中,Vue 會將模板編譯成高度最佳化的JavaScript 程式碼。結合響應式系統,當應用程式狀態變更時,Vue 能夠智慧地推導出需要重新渲染的元件的最少數量,並應用最少的DOM 操作。如果你對虛擬DOM 的概念比較熟悉,並且偏好直接使用JavaScript,你也可以結合可選的JSX 支援直接手寫渲染函數而不採用模板。但請注意,這將不會享受到和模板同等級的編譯時最佳化。
單一檔案元件
大多數的 Vue 專案 如果不是用Browser input vue_min.js 這種方式來做的,而是透過 *.vue 的檔案進行開發來說這種方式就是被稱作單一檔案文件
組合式API(Composition API)
組合式 API (Composition API) 是一系列 API 的集合,使我們可以使用函數而不是宣告選項的方式來書寫 Vue 元件。 它是一個概括性的術語,涵蓋了以下方面的 API:
- 響應式 API:例如 ref() 和 reactive(),使我們可以直接建立響應式狀態、計算屬性和偵聽器。
- 生命週期(hook):例如 onMounted() 和 onUnmounted(),使我們可以在組件各個生命週期階段添加邏輯。
- 公用變數註冊與取用:例如 provide() 和 inject(),使我們可以在使用響應式 API 時,利用 Vue 的依賴注入系統。
聲明式渲染
- 你在編輯器中看到的是一個Vue 單一檔案元件(Single-File Component,縮寫為SFC)。SFC 是一種可重複使用的程式碼組織形式,它將從屬於同一個元件的HTML、CSS 和JavaScript 封裝在使用.vue後綴的檔案中。
- Vue 的核心功能是聲明式渲染:透過擴充於標準HTML 的模板語法,我們可以根據JavaScript 的狀態來描述HTML 應該是什麼樣子的。當狀態改變時,HTML 會自動更新。
- 能在改變時觸發更新的狀態被稱為是響應式的。我們可以使用 Vue 的 reactive() API 來宣告響應式狀態。由 reactive() 建立的物件都是 JavaScript Proxy,其行為與一般物件相同:
- 注意: reactive() 只能夠宣告 list 和 Json 格式
import {reactive} from 'vue'
const counter = reactive({
count: 0
}
console.log(counter.count) // 0
counter.count++- reactive()只適用於物件(包括陣列和內建類型,如 Map 和 Set )。而另一個API ref()則可以接受任何值類型。ref會傳回一個包裹對象,並在.value屬性下暴露內部值。
import {ref} from 'vue'
const message = ref('Hello world')
console.log(message.value) // "Hello world"
message.value = 'Change'- 在元件的<script setup>區塊中宣告的響應式狀態,可以直接在範本中使用。以下展示了我們如何使用雙花括號語法,根據 counter 物件和 message ref 的值渲染動態文字:
<h1> {{message}} </h1>
<p> count is {{counter.count}} </p>- 雙花括號中的內容並非只限於識別碼或路徑——我們可以使用任何有效的JavaScript 表達式。
<h1>{{message.split('').reverse().join('')}}</h1>實作
這邊簡單的讓大家可以實作上述的內容,就不再多敘述 Vue 專案的資料結構。後續再找時間做一篇專門來敘述Vue 專案結構,這樣子大家會比較有感覺。
專案
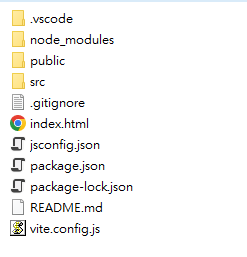
專案預設資料結構

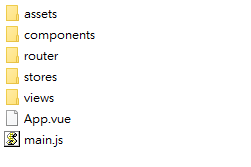
/src 資料夾 (主要開發的目錄)

開始實作
步驟一
在 views 中 新增一個資料夾 test,並且新增 day2.vue 檔案

步驟二
編寫簡易範例
<script setup>
</script>
<template>
<h1>Hello vue!</h1>
</template>
步驟三
修改 main.js 檔案, 將剛剛編寫好的 day2.vue 設定為首頁
import './assets/main.css'
import { createApp } from 'vue'
//import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import day2 from '@/views/test/day2.vue'
const app = createApp(day2)
//app.use(createPinia())
app.use(router)
app.mount('#app')這樣我們就有了最簡單的 Hello vue!

步驟四
這邊簡單上述說明的 ref 用法寫一個範例 code: ( 將 day2.vue 改成以下程式碼! )
<script setup>
import {ref} from 'vue'
const message = ref('Hello world')
console.log(message.value) // "Hello world"
message.value = 'Change'
</script>
<template>
<h1>message is: {{ message }}</h1>
</template>結果就可以很簡單的顯示成: