Highcharts 是一個功能強大且廣泛使用的 JavaScript 圖表庫,專為在網頁上創建互動式、動態的圖表而設計。它支援多種圖表類型,並且具有高度的可定制性,適合用於數據可視化、儀表板、報告等場景。
主要特點如下
- 豐富的圖表類型
- 互動性
- 跨平台與跨瀏覽器支援
- 高度可定制化
- 數據驅動
- 無障礙支援
- 豐富的插件與擴展
- 開源與商業授權
Highcharts 的基本使用步驟
- 引入 Highcharts 庫
<script src="https://code.highcharts.com/highcharts.js"></script>- 建立一個 Container
<div id="container" style="width: 100%; height: 400px;"></div>- 配置圖表選項
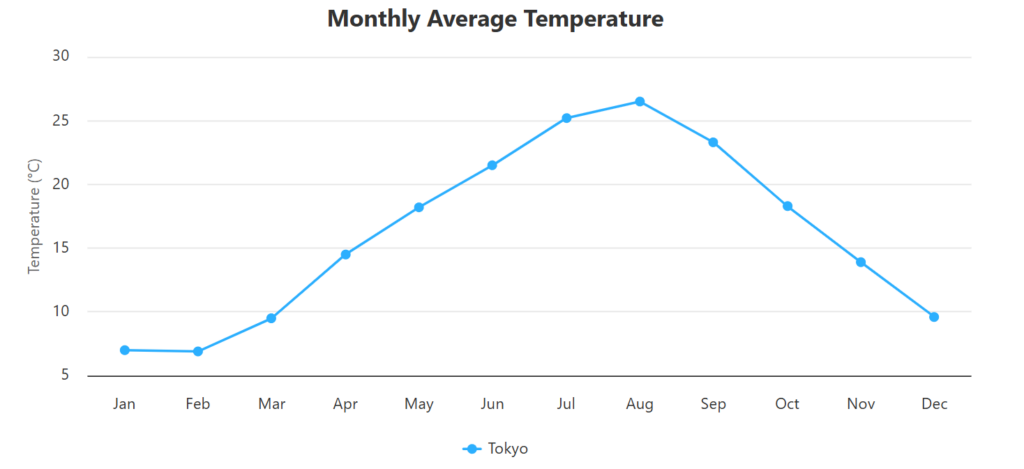
Highcharts.chart('container', {
title: {
text: 'Monthly Average Temperature'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
}
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}]
});畫面顯示

參考連結: 連結
Hello! I hope you’re having a great day. Good luck 🙂