這頁的前提是 在 windows 裝好 docker file 以及有使用上一章建立好 靜態網頁
1. 將 ES module 建立的 專案 透過 vite build
- 會產生一個 dist 的資料夾 下方有對應的 html 與 亂碼產生的 /assets/js 包
npm run build
2. 建立一個 front 資料夾 把產生的檔案放入

3. 在根目錄 (這邊叫做 mynginx) 撰寫 dockfile

# 使用官方的 nginx
FROM nginx:latest
# 建立 app 目錄 (其實可以不需要,因為後續會複製到 Nginx 的預設目錄)
RUN mkdir -p /app
# 將工作目錄設置為 /app (WORKDIR 在這裡不是必須的,因為 COPY 可以直接指定目標路徑)
WORKDIR /app
# 將本地檔案複製到容器的 /app 目錄
COPY front/. /app/
# 刪除 Nginx 默認的網頁文件 (修正路徑: /usr/share/nginx/html/)
RUN rm -rf /usr/share/nginx/html/*
# 將 /app 中的文件複製到 Nginx 的默認網頁目錄
RUN cp -r /app/. /usr/share/nginx/html/
# 設定權限
RUN chown -R nginx:nginx /usr/share/nginx/html/ && \
chmod -R 755 /usr/share/nginx/html/
# 暴露 80 port
EXPOSE 80
# 容器啟動時運行 nginx
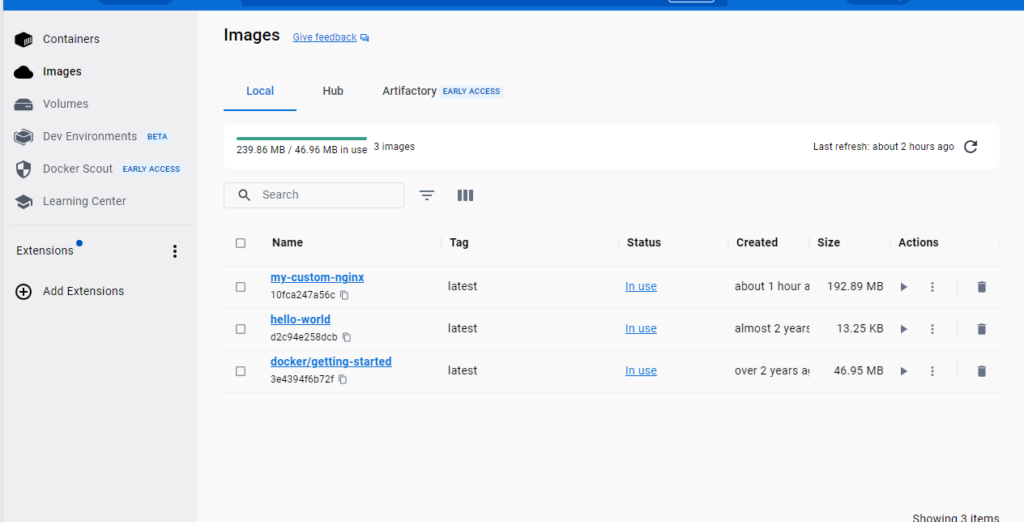
CMD ["nginx", "-g", "daemon off;"]4. 建立 Image
- docker build
- Docker 的映像構建指令,會讀取
Dockerfile並生成映像。
- Docker 的映像構建指令,會讀取
-t(--tag的縮寫)- 用來指定映像名稱,格式為
<名稱>:<標籤>(若未指定標籤,預設為latest)。
- 用來指定映像名稱,格式為
docker build -t my-custom-nginx .
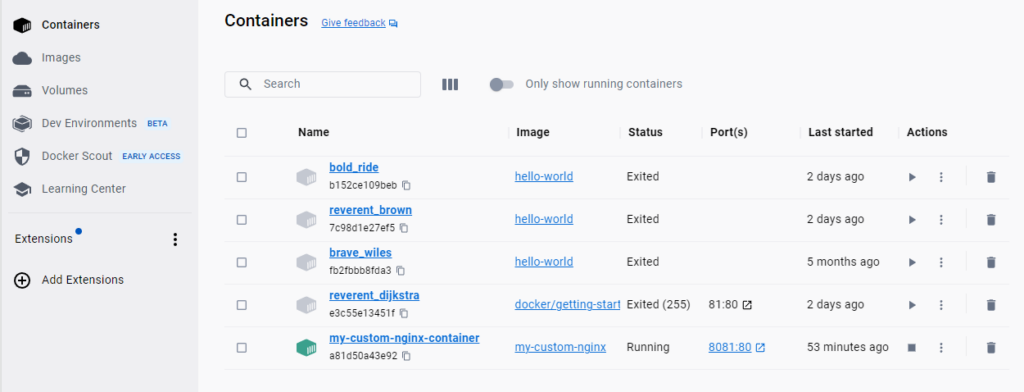
5. 啟動一個映像的 Container
docker run: 啟動容器的指令。- -d : 讓容器在 後台運行(detached mode)。
- -p 8081:80 : 將主機的
8081端口映射到容器的80端口。 - –name my-custom-nginx-container : 為容器指定一個名稱(方便後續管理)。
- my-custom-nginx 使用的映像名稱(之前用
docker build -t創建的)。
docker run -d -p 8081:80 --name my-custom-nginx-container my-custom-nginx

6. 備註查詢 container 內容
這個命令是 容器偵錯的利器,特別是當你需要快速檢查容器內部狀態時!
docker run -it: 啟動互動式容器。--rm: 退出後自動刪除容器(適合臨時操作)。sh/bash: 進入容器的 Shell 環境。
docker run -it --rm my-custom-nginx sh 7. 測試看看網頁運行結果

參考連結 : link
[…] docker 建立 image […]