Vue3 Router 是 Vue.js 官方提供的路由管理工具過去頁面切換多透過後端進行,Vue router 可以由前端模擬路由實現單頁式應用 ( Single Page Application ),切換畫面時不需要向後端進行請求。
Router 網頁切換功能 – 基礎
- main.js 先引用 router 物件,他會匯入 index.js 檔案

- 使用 route 物件

Vue3 創建 Router 範例
- 通過調用 createRouter() function 進行創建
- 設定檔案路徑 router/index.js
- 匯入 vue-router 套件 { createRouter, createWebHistory }
- routes 存成 list ( json 格式 )
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('../views/AboutView.vue')
}
]
})
export default router
應用到 Vue 文件中
- RouterLink: 可以像 <a> 一樣的用法
- RouterView: 可以渲染頁面資料根據 Vue 檔案
<script setup>
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
</script>
<template>
<header>
<img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="You did it!" />
<nav>
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>
</nav>
</div>
</header>
<RouterView />
</template>
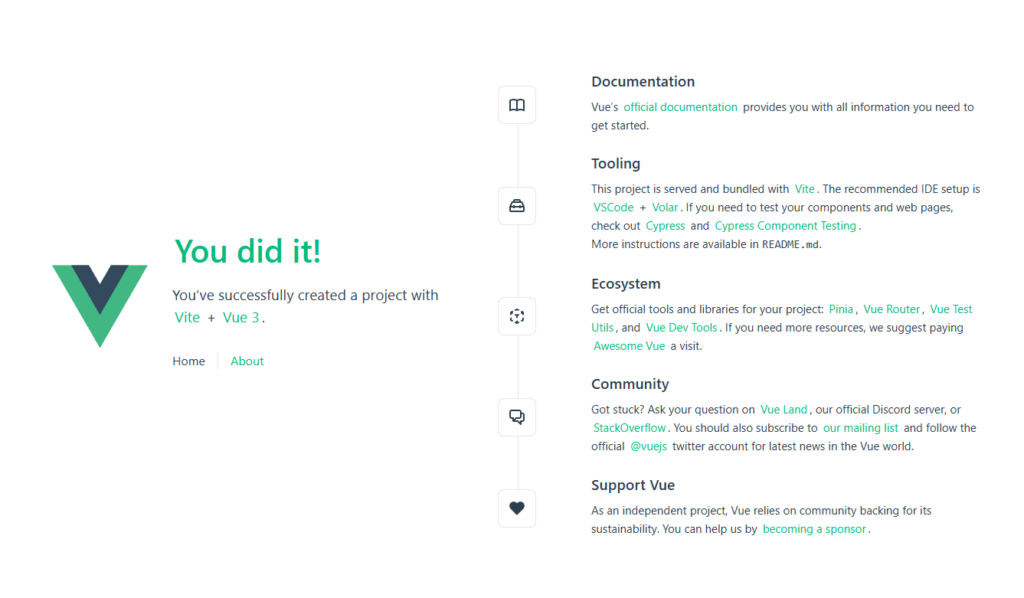
- 首頁畫面

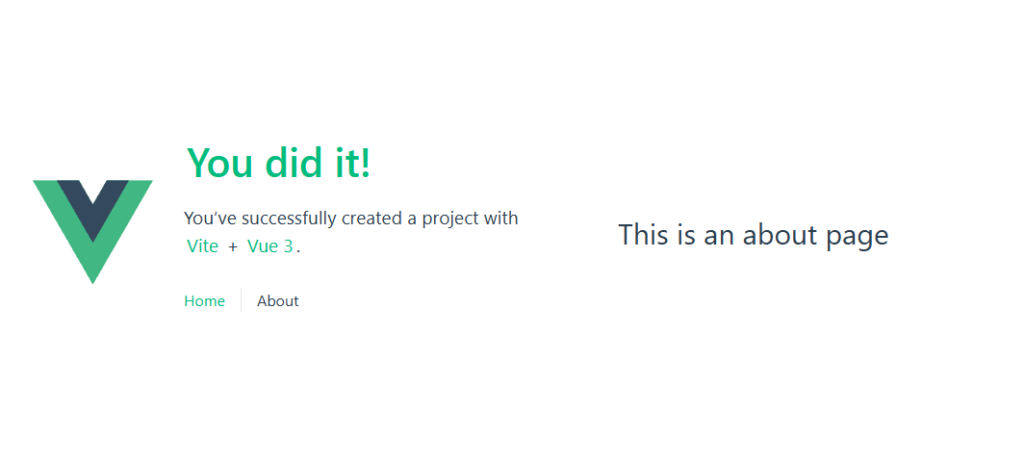
- 點選 About, 右邊區塊會因為透過 Router-view 進行區塊渲染